I. Background and the challenge
The European Union Film Festival is an annual event celebrating the vitality and diversity of European cinema and culture. This year, the Festival will mark its 24th edition and travel to nine cities across India bringing to audiences 23 films exploring unique stories, experiences, and histories from across the continent.
For this project, I worked with wishbox studio, a design studio based in New Delhi as a part of my summer internship in 2019. Being a new intern, wishbox studio entrusted me with the EU delegation of India, I was excited to work with them as this festival has been long-running internationally for around 23years, this was the first time they were organizing it in India.
The goal of this project was to create an intuitive way for a visitor to know more about the film he’s interested in and display a well designed schedule which has films at multiple locations in the city for different films, all of this while allowing the organisers to quickly edit the information provided on the website.
Agency
- Wishbox studio
Role
- UI/UX Designer
- Developer
Tools
- AdobeXD
- Webflow
- Webflow CMS
Missions
- Wireframing
- UI Design
- Development
II. Solution and wireframes
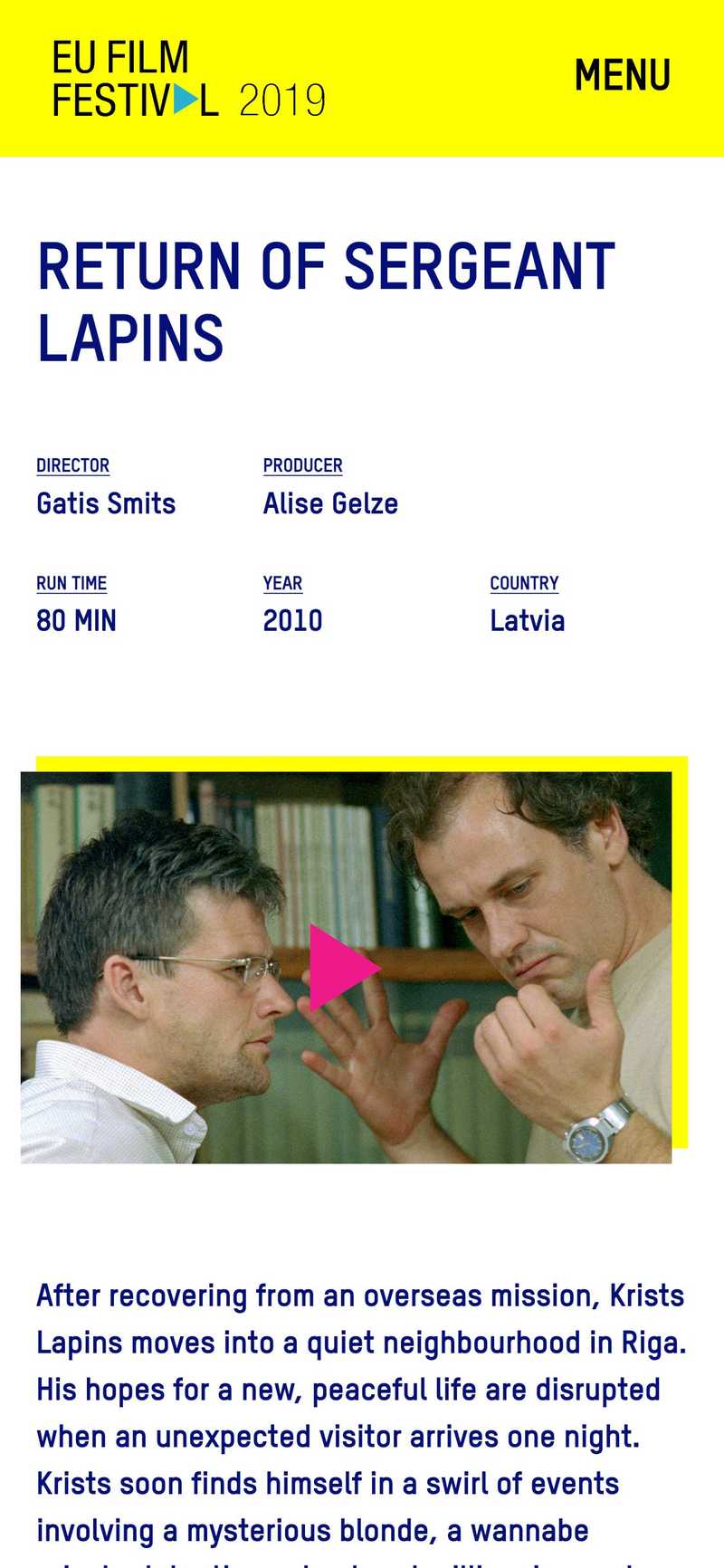
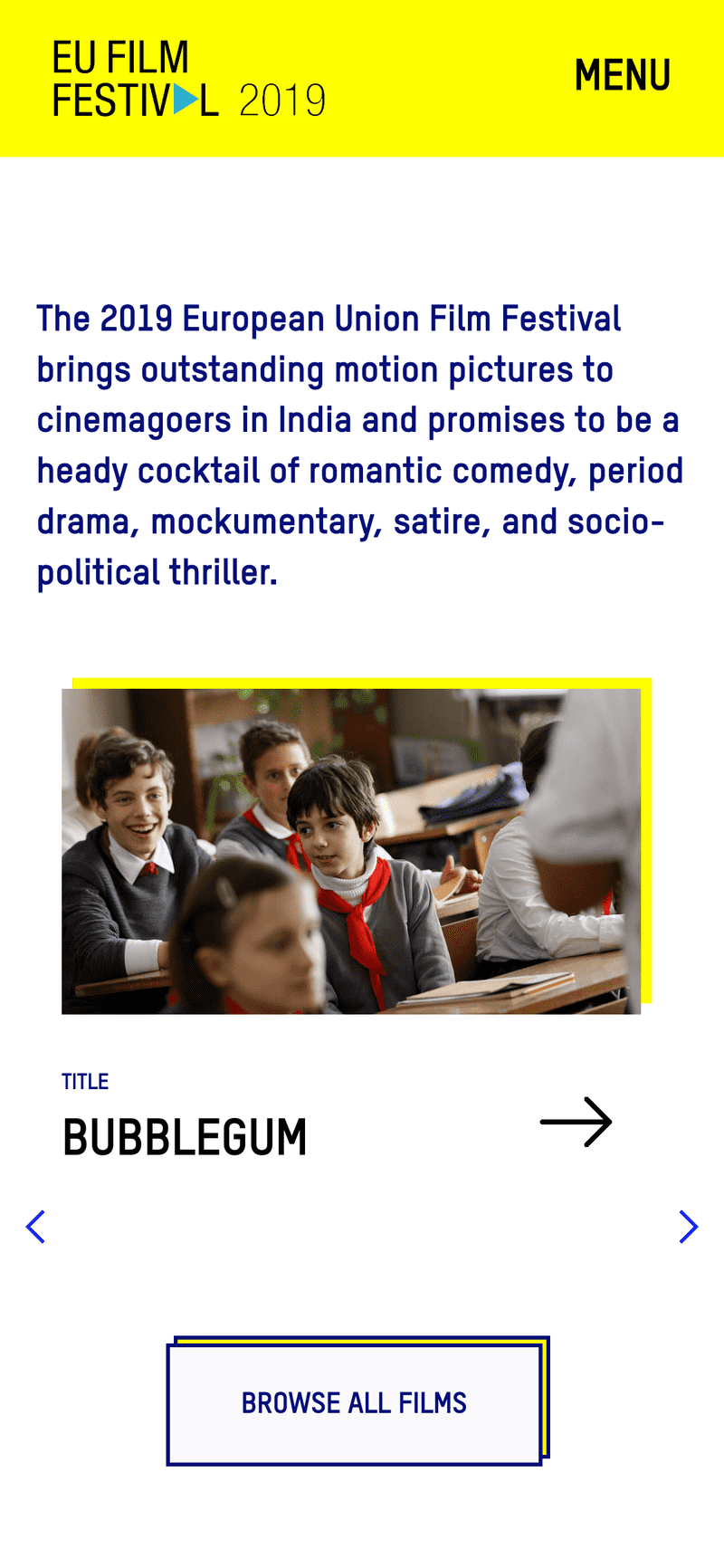
Showcasing the best films from across Europe is the main aim of this festival, with this aim in mind, I’ve designed a dedicated films page which showcases all the films with their thumbnail. A user can visit the individual film page which shows detailed information about each film, this includes a brief description about the film and its makers and trailer of the film.
The schedule page was the trickiest in terms of UX because we had to ensure that the user isn’t overburdened with lots of information. I organised into three levels, the topmost level or simply the first level is the city, EUFF was planned to happen in 8 cities, level two consists of multiple locations in the city, level three displays the schedule for each location on a given day. When a user visits the schedule page for a city, the landing page of each city shows multiple locations along with the date of each location, this outright helps a user to quickly compare with his calendar with showtimes and plan his day accordingly. There is also a handy little download schedule button in the landing section.
Right after the landing section, the schedule page displays the event schedule in the increasing order of timestamp along with the location of the event. There is brief information about each film, which takes to individual film page which has detailed information about the film.
III. UI Design
The graphic character of the website is derived from the print media of EUFF designed by the amazing graphic designers at wishbox. The design of the print media was already validated by the client, I’ve picked up some fun elements from the print and added them to the website such as the play button and forward button.
IV. Development Choices
We’ve chosen webflow as our development platform, we’ve chosen this as it allows the client, organisers of the EUFF to quickly delete any element on the website. Webflow also has a pretty good CMS baked right into the development platform allowing the client to change or delete any content related to films quickly.